티스토리 뷰
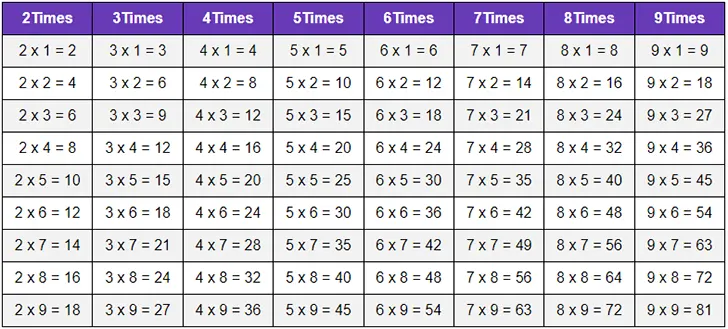
자바스크립트 구구단 테이블, 중복 반복문을 이용해 구구단의 각 배수를 html table 태그에 행과 열로 나열시킨 후 CSS로 스타일을 입혀봅니다.

<h1>Multiplication Table</h1>
<div id="result"></div>
<script>
let tbl = '<table>';
for (let i = 1; i <= 10; i++) {
tbl += '<tr>'
for (let j = 2; j <= 9; j++) {
if (i == 1) {
tbl += `<th>${j}Times</th>`;
} else {
tbl += `<td>${j} x ${i - 1} = ${j * (i - 1)}`;
}
}
tbl += '</tr>';
}
tbl += '</table>';
document.getElementById("result").innerHTML = tbl;
</script>