티스토리 뷰
티스토리 SEO 성능 향상을 위한 이미지 최적화, 대다수의 티스토리 블로거들은 구글 검색 유입을 위해 SEO에 친화적인 글 쓰기 방식에만 집중하는 것 같습니다.
검색엔진 최적화(SEO)에 있어 이미지 또한 중요한 역할을 한다는 것은 다들 잘 알고 있을 것입니다.
SEO에 중요한 역할을 하는 이미지를 최적화시키지 않고 사용하면 오히려 SEO에 악영향을 끼칠 수 있습니다.
이 글의 주제는 이미지를 이용해 구글 방문자를 늘리자는 것이 아닌 이미지를 최적화해 티스토리 블로그 성능을 향상하자는 것입니다.
티스토리 이미지 최적화
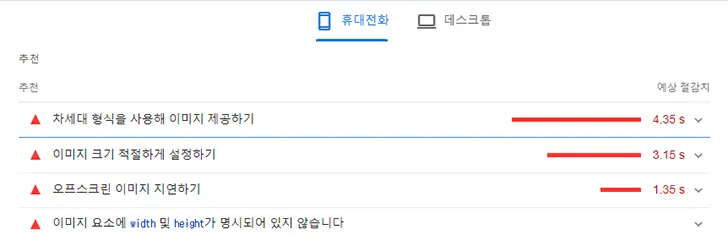
이미지가 최적화되지 않은 티스토리 블로그를 [구글 페이지 스피드]를 이용해 검사해 보았습니다.
이미지와 관련된 문제점 4가지를 찾을 수 있었습니다. 구글 페이지 스피드가 로딩 속도나 성능 관련에 초점을 두다 보니깐 "alt 속성"까지는 점검하지 않는 것 같습니다.
웹 접근성도 SEO 항목 중 하나이니 alt 속성도 추가하겠습니다.

- 차세대 형식을 사용해 이미지 제공
- 이미지 크기 적절하게 설정하기
- 오프 스크린 이미지 차단하기
- 이미지 요소에 width 및 height가 명시되어 있지 않습니다.
- 이미지 alt 속성
위 5가지 항목만 잘 지키면 블로그 성능 향상뿐만 아니라 동일한 조건의 글이라면 구글 검색 순위에서 경쟁자보다 우위에 있을 것입니다.
위 다섯 가지 항목에 대해 하나하나 알아보도록 하겠습니다.
차세대 형식 이미지
가장 많이 사용되는 이미지 형식으로 "jpg, png, gif"등이 있습니다.
그런데 구글에서는 이미지를 압축했을 때(이미지 용량 줄임)에도 화질 손실이 적은 "WebP 또는 AVIF" 형식의 이미지 사용을 권장하고 있습니다.
결국 가벼운 용량의 이미지를 사용해 로딩 속도를 빠르게 하라는 것이죠.
우선 AVIF 형식의 이미지는 아직 지원되지 않는 브라우저들도 많고 확장자 변환도 어려우니 제외합니다.
그리고 구글이 만들었고 권장하는 WebP 형식의 이미지를 사용합니다.
jpg나 png 이미지를 WebP 형식으로 변환하는 방법으로는 블로거 분들이 많이 사용하는 포토스케이프 엑스를 이용할 수 있지만 용량을 많이 줄이지는 못합니다.
추천 방식으로는 알씨와 유사한 설치형 "꿀뷰"를 이용하는 방법을 추천드립니다.
그리고 포토샵 사용자라면 webp 변환 플러그인 WebPShop을 설치하는 방법이 있습니다.
마지막으로 온라인에서 변환을 해주는 웹사이트 convertio와 dkm 등이 있습니다.
SEO전문가 분들 의견을 보면 최대 이미지 용량을 100kb을 많이들 추천하는 것 같습니다.
이미지 크기 적절하게 설정하기
적절한 이미지 크기를 사용하라고 하는데요 자세한 사항은 web.dev 적절한 크기의 이미지 게시물을 살펴보시기 바랍니다.
여기서 핵심은 화면보다 큰 이미지를 사용하지 말라고 합니다. 가급적이면 본문 영역 이하로 하는 것을 추천드립니다.
그리고 반응형 이미지 제공으로 "srcset" 속성을 사용하라고 하는데 티스토리에서 완벽하지는 않지만 유사하게 제공해주고 있습니다.
오프 스크린 이미지 차단하기
셋 번째로 오프 스크린 이미지 차단인데요. 무슨 말이냐면 모니터 화면에서 보이지 않는 부분 그러니깐 스크롤을 아래로 내려야 하는 부분에 있는 이미지를 차단하라는 뜻입니다.
흔히들 이미지 지연 로딩이라고들 합니다.
로딩 속도를 좌우하는 가장 큰 요소 중 하나가 이미지인데요 초기 로딩 속도를 빠르게 하기 위해서 화면에 보이는 이미지만 우선 로딩시키고 스크롤을 내려야만 보이는 이미지는 나중에 로딩시키는 기술입니다.
티스토리 본문의 경우 티스토리 측에서 해주지 않으면 완벽하게 해당 기능을 구현할 수가 없습니다.
스킨에서 어느 정도까지는 구현이 가능하지만 티스토리에서 기본적으로 제공하는 스킨에는 이러한 기능이 없습니다.
티스토리 측에 건의해보았지만 가능할지는 모르겠습니다. 아무래도 새로운 기능을 추가하는 게 티스토리 입장에서는 쉽지 않을 것입니다.
이미지 요소에 width와 height 값 넣기
구글 페이지 스피드에서 제안하는 가이드 내용을 인용합니다.
이미지 요소에 명시적인 너비 및 높이를 설정하여 레이아웃 변경 횟수를 줄이고 누적 레이아웃 변경을 개선합니다.
width와 height 속성 값이 없으면 레이아웃 변경이 많아 로딩 속도에 영향을 미친다고 합니다.
얼마 전까지만 해도 티스토리 본문 이미지에 width와 height 그리고 alt 속성 값을 넣으려면 HTML 모드로 진입해 직접 넣어 주어야 했지만 지금은 간단하게 넣을 수 있도록 업그레이드가 되었습니다.
이미지 alt 속성 넣기
이미지 태그의 alt 속성은 이미지를 보여줄 수 없을 때 또는 이미지를 볼 수 없는 경우 그 이미지가 무엇인지 텍스트를 이용해 설명하는 역할을 합니다.
특히 시각 장애인을 고려하는 것으로 웹 접근성이라고 하면 구글을 비롯한 대부분의 검색 엔진 등은 누구도 소외되지 않게 배려하는 것들을 중요시합니다.
시각 장애인의 경우 눈으로 볼 수 없기 때문에 스크린 리더 등을 이용하는데 이때 스크린 리더가 이미지 대체 텍스트인 alt 속성 값을 읽어 주게 됩니다.
티스토리에서 이미지 높이와 넓이 그리고 이미지 대체 텍스트인 alt 속성 넣는 방법을 모른다면 아래 포스팅을 참고해 보시길 바랍니다.
다섯 가지 문제 중 오프 스크린 이미지 차단을 제외하고 나머지 4가지는 조금만 신경 쓰면 누구나 쉽게 할 수 있는 문제입니다.
이미지 최적화를 통해 SEO 친화적인 포스팅을 발행해 보시길 바랍니다.
