티스토리 뷰
티스토리 로딩 속도를 살펴보면 사실 그다지 느리지는 않다. 하지만 구글 페이지 스피드에서 성능 검사를 해 보면 모바일의 경우 낮은 성능 점수가 나온다.
참고로 구글 페이지 스피드의 성능 점수가 실제 로딩 속도의 성능을 말하는 것은 아니며 이 것을 가지고 다른 플랫폼과 상대적으로 평가하는 것은 바람직하지 않다. 가령 구글 블로그 스팟과 티스토리를 구글 페이지 스피드 점수로 비교해서는 절대 안 된다.
티스토리 로딩 속도
티스토리 로딩 속도를 느리게 하는 대표적인 요인 4가지
- 광고
- 고화질 대용량 이미지와 동영상 첨부
- 티스토리 리소스
- 사용자가 추가한 리소스
구글 SEO를 염두에 두지 않는 다면 로딩 속도는 큰 의미가 없다. 대체적으로 대부분의 티스토리 블로그들은 사람의 눈으로 보았을 때 느리다는 것을 절대 느끼지 못한다.
로딩 속도가 느려 로딩되는 동안 화면에 아무것도 표시되지 않는 시간이 길 경우 방문자가 이탈하기 때문이다.
티스토리의 경우 대용량의 이미지와 동영상까지 마구 넣은 경우가 아니라면 로딩이 지연되는 현상을 잘 느끼지 못한다.
하지만 구글 유입과 구글 검색 엔진 최적화(SEO)를 원한다면 상황이 좀 달라진다. 사람의 눈이 아니라 AI 같은 컴퓨터가 로딩 속도를 밀리세컨드까지 계산하니 신경을 쓰지 않을 수가 없다.
게다가 요즘 구글 유입에 각별히 신경 쓰고 있고 똑같은 양질의 글이라면 최적화가 잘 된 블로그가 더 유리할 것 같다는 생각을 한다.
애드센스를 비롯한 광고들
티스토리 로딩 속도에 가장 크게 악영향을 주는 것이 광고이다. 이 것은 티스토리뿐만 아니라 모든 웹사이트는 동일하다.
애드센스 광고를 달고 있는 이상 로딩 속도를 빠르게 할 수 없다. 구글 페이지 스피드 모바일 점수를 보면 광고가 있는 경우 대략 30 ~ 40점 정도 점수가 하락하게 된다.
애드센스 광고가 로딩 속도를 저하시키는 문제로 몇 가지 꼼수들을 사용하기도 한다.
하지만 광고 수익이 낮아 지거나 자칫 잘 못하면 애드센스 계정을 정지당할 수도 있다는 해외 사례들을 볼 수 있다.
수익을 내야 하는 블로그라면 광고 부분은 어쩔 수 없는 부분이다.
고화질 대용량 이미지와 동영상 첨부
사용자에 따라 광고보다 더 로딩 속도에 악영향을 미치는 것이 이미지와 동영상일 수 있다.
간혹 PC로 접속해도 로딩이 엄청 느린 티스토리 블로그를 볼 수 있다. 살펴보면 고화질의 사진을 용량을 줄이지 않고 수십 장씩 업로드한 경우가 대부분이다.
참고로 대용량의 이미지를 많이 넣게 되면 포스팅 용량이 커지게 되며 검색엔진이 해당 포스팅을 수집해 가지 않을 수 있다.
네이버의 경우 4메가 이상의 페이지는 수집해 가지 않는다고 가이드하고 있다.
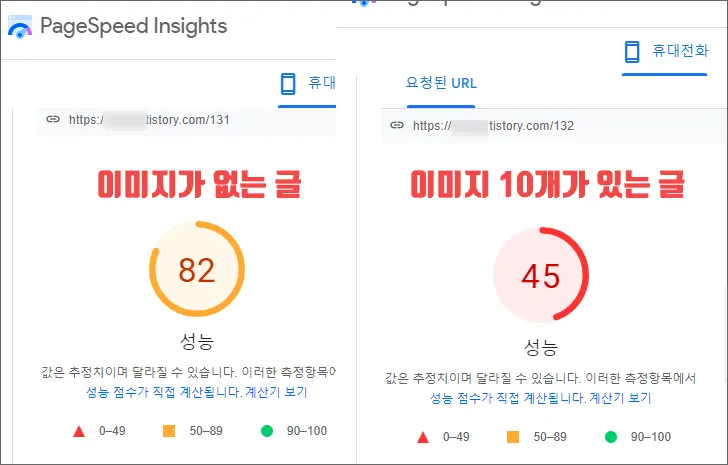
아래는 티스토리 스킨 중 가장 빠른 #1 스킨으로 이미지가 있는 경우와 없는 경우를 구글 페이지 스피드에서 비교한 결과이다.

여기에 광고까지 있다면 점수는 더 낮아진다.
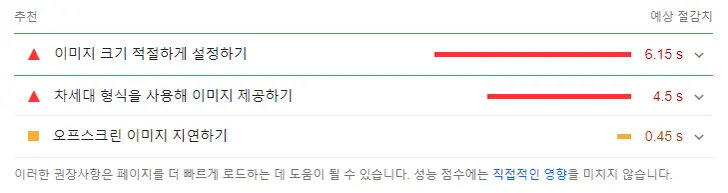
구글 페이지 스피드에서는 아래와 같이 성능을 개선할 수 있는 방법을 제안하고 있다.

이미지 크기를 줄이고 차세대 형식의 이미지를 사용하고 오프 스크린 이미지 지연을 하면 로딩 속도가 대략 10초 이상 줄어들게 된다고 한다.
누구나 할 수 있는 이미지 크기와 차세대 형식 이미지 사용만으로도 좋은 결과를 얻을 수 있다.
오프 스크린 이미지 지연은 티스토리의 경우 100% 가능한 것도 아니고 일반 블로그가 할 수 있는 문제도 아니다.
이 블로그의 경우 이미지를 지연 로딩시키고 있지만 100% 완벽하다 할 수 없다. 서버 측에서 해 주지 않는 이상 100% 완벽하게 구현할 수는 없다.
이 문제 관련해 티스토리 측에 건의도 했지만 답이 없다. 이미지 지연 로딩은 블로거만의 이익뿐만 아니라 티스토리 이익 또한 크다 할 수 있다.
티스토리 로딩 속도를 개선하고 싶다면 최소한의 이미지를 사용하되 용량을 줄이고 이미지 형식 또한 차세대 형식의 이미지를 사용하는 것이 중요하다.
티스토리 시스템 문제
티스토리 블로그에는 티스토리 운영에 필요한 각종 파일들이 내 의지와 상관없이 내 블로그에 로드된다.
그중에서도 렌더링을 차단시키는 리소스와 사용하지 않는 자바스크립트 파일들이 로딩 속도를 저하시키고 있다.
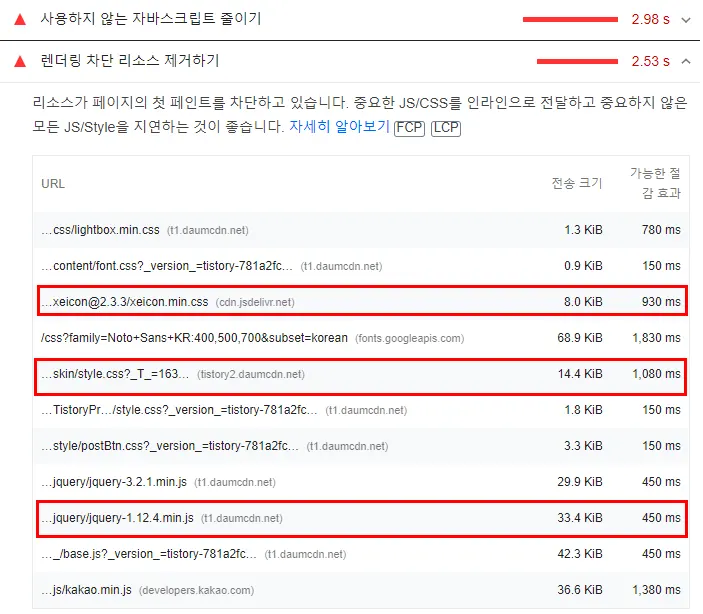
우선 렌더링을 차단시키는 리소스들을 살펴보자.

테스트에 사용된 스킨은 #1 스킨으로 붉은색 박스로 표시된 것만 제외하면 모든 티스토리는 동일하다.
결과를 보면 가장 큰 문제가 웹폰트 사용과 제이쿼리 그리고 카카오톡 SDK(카카오톡 공유 버튼)이다.
웹폰트가 로딩 속도를 저하시킨다는 것은 다들 잘 알고 있을 것이다.
티스토리에서 웹폰트가 사용되는 곳은 몇 군데 안되며 글 자 수 또한 몇 글 자 되지 않는다.
대표 적으로 본문 하단 공감 버튼 표시와 구독 표시를 하는 글자이다. 이 몇 글자 때문에 웹폰트를 사용해야 하는가.
그리고 제이쿼리 이젠 그만 사용해도 되지 않나 싶다.
마지막으로 카카오 공유 버튼이다.
난 공유 버튼을 선호하지 않지만 티스토리에서는 강제로 적용시키고 있다. 이 것은 사용자 선택에 맡겨야 하지 않나 싶다.
티스토리가 강제 적용시키고 있는 것 중 라이트박스도 있다. 본문 이미지를 클릭하면 이미지가 팝업 되는 것 말이다.
얼마 전까지만 해도 라이트박스는 티스토리 플러그인으로 사용자가 선택해 사용할 수 있었다.
그런데 언제부터인지 무조건 적용되기 시작해서 지금은 아예 플러그인에서 사라지고 강제 적용되고 있다.
내 경우 라이트박스 기능이 불필요하기 때문에 제거해 버렸다.
이렇게 티스토리에서 제공되고 있는 리소스들은 일반 사용자가 어떻게 할 수가 없다.
해결 방법이라고는 티스토리 측에서 사용하지 않는 자바스크립트 파일과 렌더링을 차단하는 리소스를 제거하든 개선하 든 해 주어야만 한다.
사용자가 추가한 리소스
일반적인 사용자가 추가하는 대표적인 리소스들을 보면 구글 애널리틱스와 태그 매니저 그리고 티스토리 플러그인과 개별적으로 설치한 목차 플러그인 등이 있다.
사용자가 직접 추가하는 리소스들은 잘 알고 쓴다면 약이 될 수 있지만 단순히 이뻐서 또는 남들이 좋다고 하니 사용한다면 자칫 독이 될 수 도 있다.
티스토리 스킨에 무언가를 추가할 때는 꼭 나에게 필요한 것인지 악영향은 없는지 잘 살펴보고 결정해야 한다. 티스토리에서 제공하는 플러그인도 예외는 아니다.
가급적이면 있는 그대로 사용하는 것을 권장한다. SEO에 도움이 된다고 공유되는 것 중 실제 도움이 되는 것은 아마 없지 않나 싶다.
확신이 없다면 있는 그대로 사용하는 것이 바람직하다.
개인적으로 제말 아래 코드 좀 넣지 말았으면 한다.
<meta name="NaverBot" content="All"/?>
<meta name="NaverBot" content="index,follow"/>
<meta name="Yeti" content="All"/>
<meta name="Yeti" content="index,follow">누가 저 메타태그를 사용하라고 했는지 모르겠지만(아마 전자책?) 참 의미도 없고 쓸모도 없고 구문도 안 맞고 티스토리에서는 사용하지 않는 것이 좋은 저 태그를 왜 사용하는지 모르겠다.
꼭 사용하고 싶다면 아래 코드를 사용하면 되지만 티스토리는 각 페이지 별로 컨트롤할 수없기 때문에 되려 좋지 않을 것 같다.
<meta name="robots" content="index, follow">티스토리 로딩 속도에 영향을 미치는 4가지 사항을 알아보았다. 로딩 속도 개선을 위한 다면 최소한 이미지만 신경 써도 유관으로 로딩 속도가 느리다는 것을 느끼지 못할 것이다.
